highlight.js 방법 찾아서 했는데 정상적으로 적용이 안될 경우
아래 6번 8번 과정을 참고하세요
highlights.js 적용방법
티스토리 코드블럭의 디자인을 바꾸기 위해선 highlight.js 적용이 필요하다
적용 후엔 아래 코드블럭처럼 디자인을 바꿀 수 있다
using System;
namespace jihun
{
class MainApp
{
static void Main(string[] args)
{
//
}
}
}방법
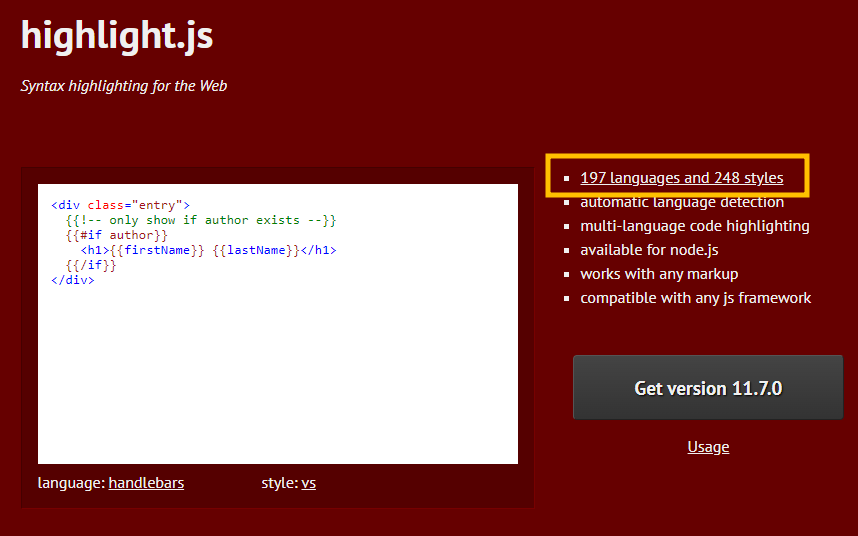
1. 홈페이지로 이동, 197 languages and 248 styles 클릭
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org

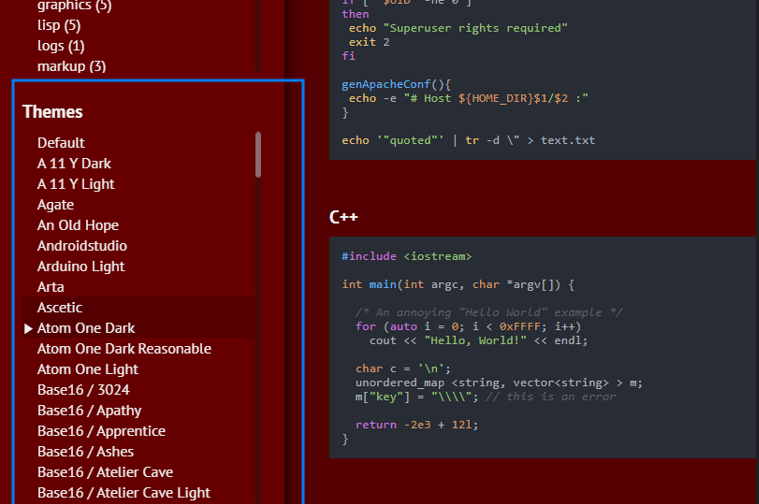
2. 마음에 드는 테마 고르고 이름 기억 (Atom One Dark 등)

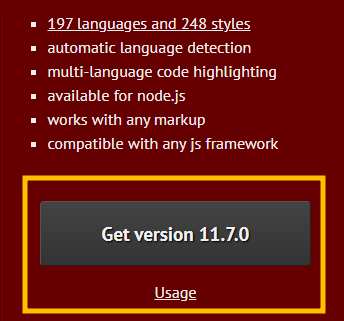
3. 다시 https://highlightjs.org/ 로 돌아와서 Get version 11.7.0 클릭 ( 버전은 다를수도 있음 ) , 다운로드 아님!

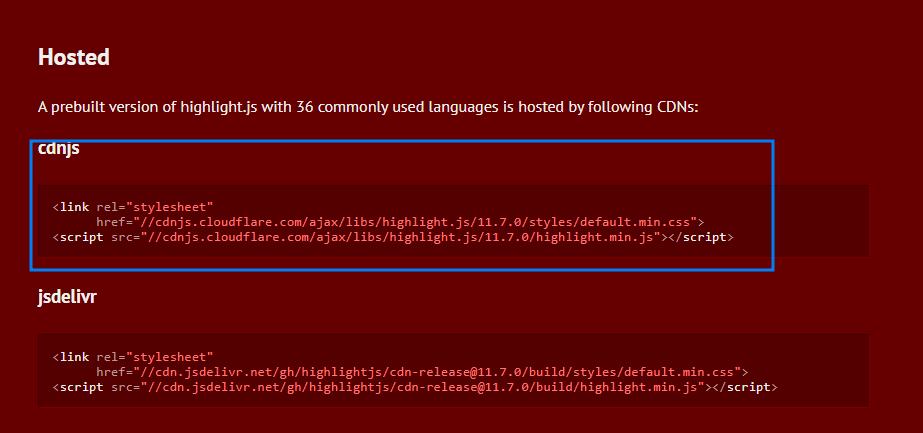
4. cdnjs나 jsdelivr 형식 둘 중 아무거나 해당 코드 복사 ctrl+c

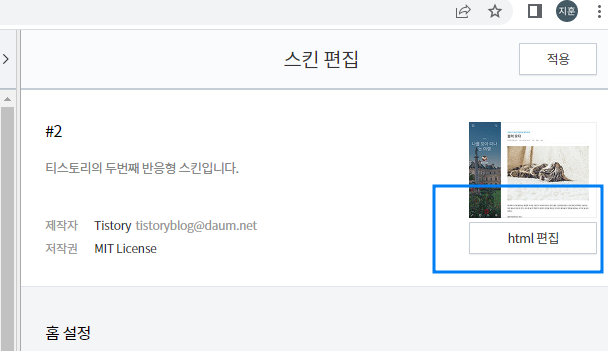
5. 본인 티스토리 설정 → 스킨 편집 → html 편집 클릭

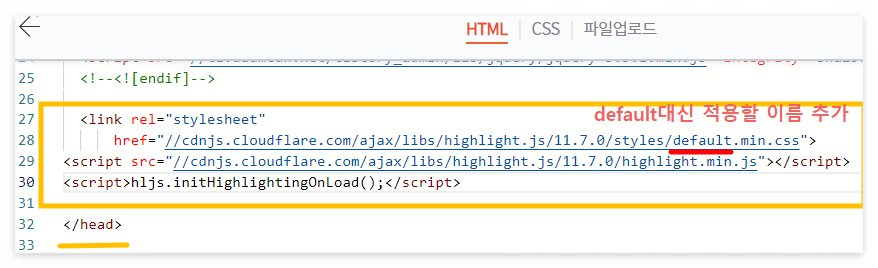
6. <head> </head> 사이 아무데나 4번에서 복붙한 코드 붙여넣기 , 여기에 추가로
<script>hljs.initHighlightingOnLoad();</script>위의 코드를 복붙한 코드 아래에 추가해서 입력! 이거 안넣으면 적용 안됨

이 때 주의할 점이 있는데
만약 고른 테마디자인 이름이 Atom One Dark 이라면,
atom-one-dark 로 넣어주어야 한다
다른이름들도 똑같이 바꿔서 넣으면 되는데, 확실하지 않으면 아래 메모장 파일에 정확한 이름이 나와있으니
참고하면 된다 (참고로 전 a11y-dark 사용합니다)
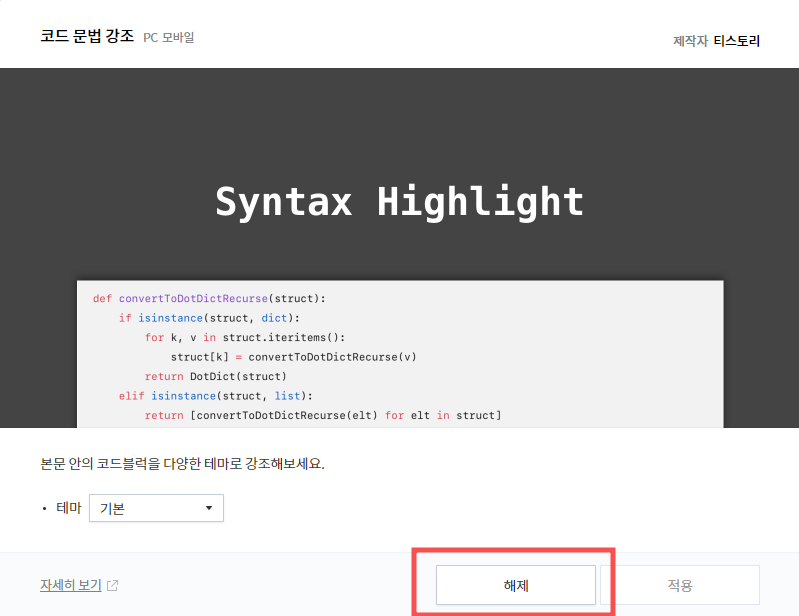
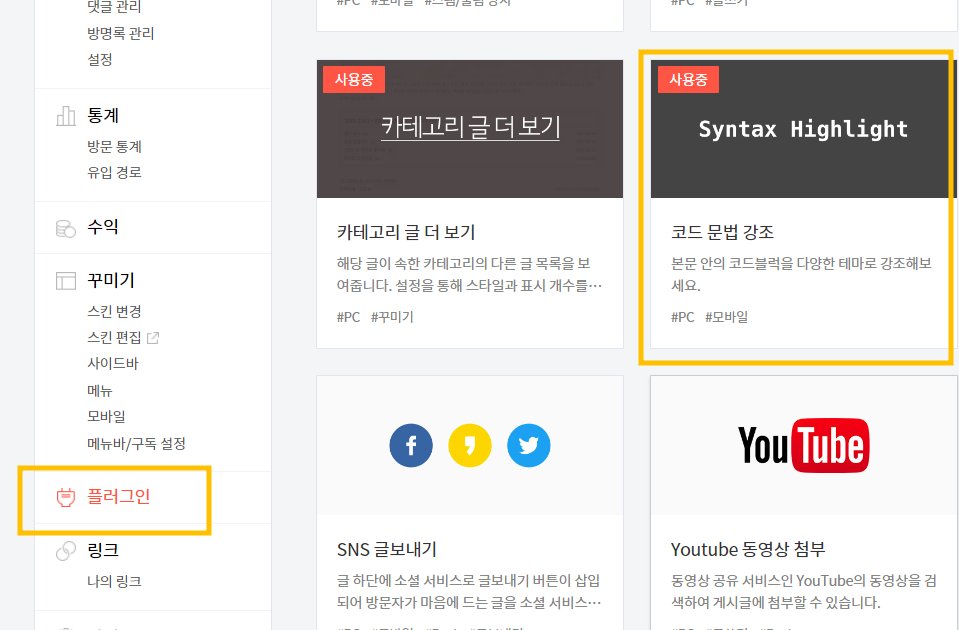
8. 다 했는데 적용이 안된다면?
티스토리 설정 → 플러그인을 클릭해서
만약 Syntax Highlight 플러그인을 사용하고 있다면 반드시 해제해야 적용 가능!

해제 버튼 클릭